
UITableViewを配置すると隙間ができちゃう時の対処法

どうも、のえるです。
暑いところが苦手で、涼しいところを探してウロウロしてます。
エアコンの風が当たるところが大好きです。
さて、今回はiPhoneアプリでUITableViewを配置する際に出来てしまう、スペースの埋め方をご紹介します。
「隙間」とかで検索しても、Edgeの部分しか出てこないので、記事にしてみました。
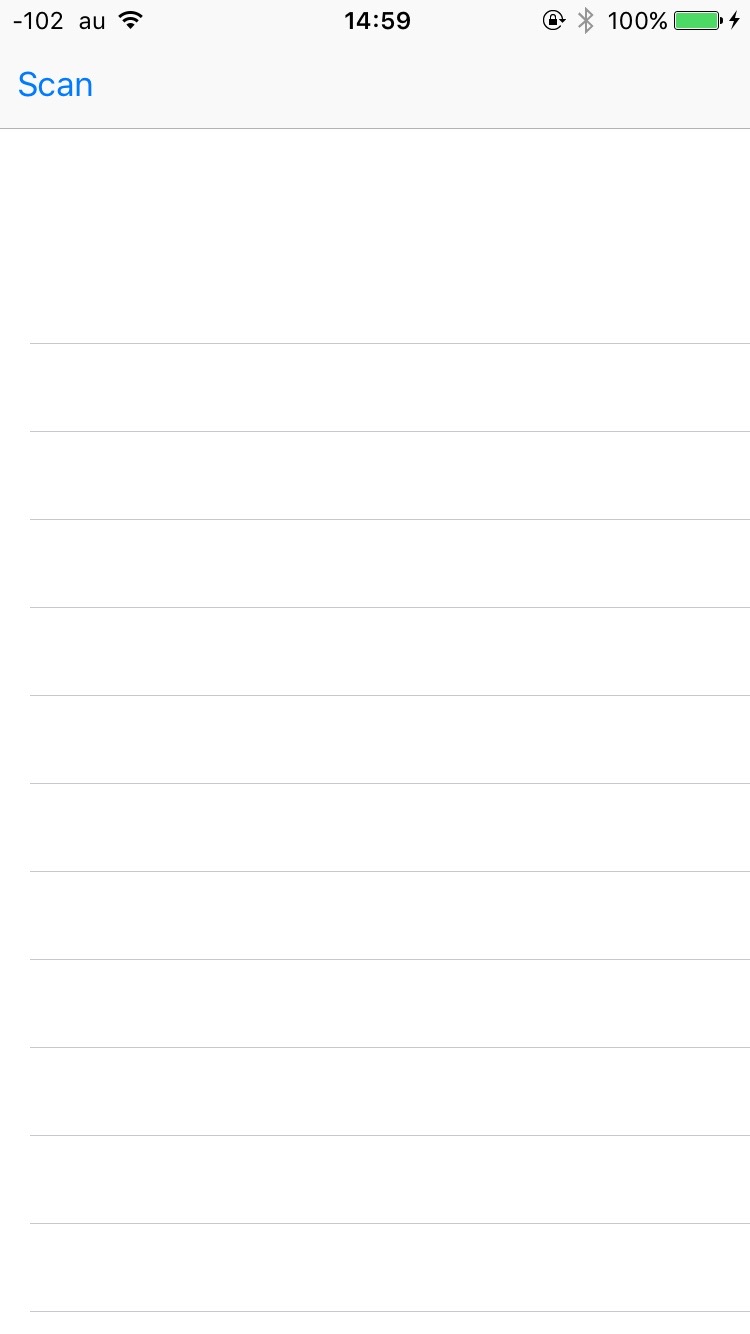
まず、NavigationBarとUITableViewを配置してた画面がこちらです。

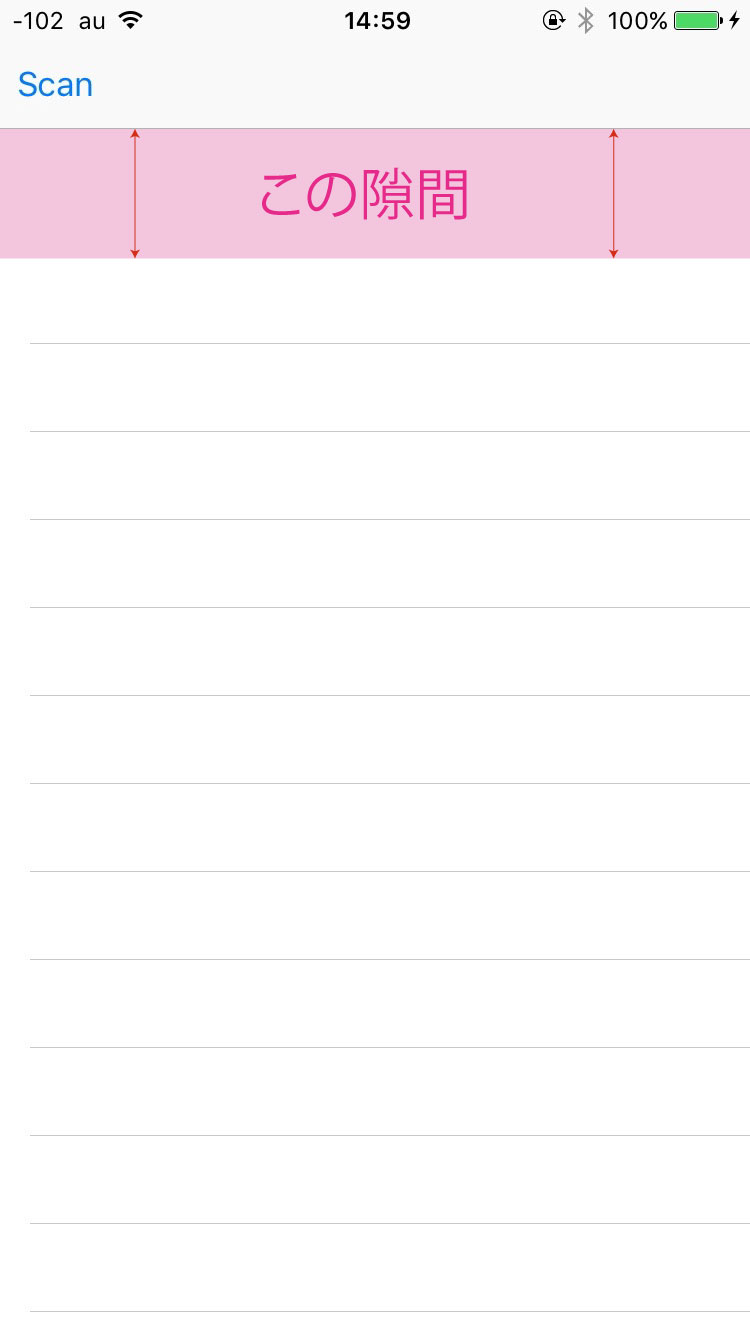
この時、そのまま配置をすると、下記のような隙間ができるかと思います。

この隙間、実は「64px」あります。
数値を見てピンっと来た人はiPhoneアプリの開発をしている人かと思います。
この64pxの内訳は「ステータスバー(20px)」と「ナビゲーションバー(44px)」の高さです。
では何故こんなスペースがあるのでしょうか?
それは「磨りガラス効果」に対応しているからです。
- iPhoneアプリの磨りガラス効果とは
- iOS7から登場したエフェクトの一つ。
磨りガラス効果が適用されたViewは、下にあるViewが薄く透けて見える。
ただし、グラビアアイドルなどの画像を下に配置しても服は透けない。
この効果を簡単に実装させるために、64px開いています。
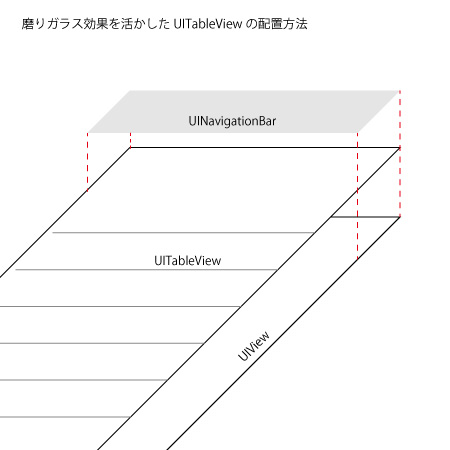
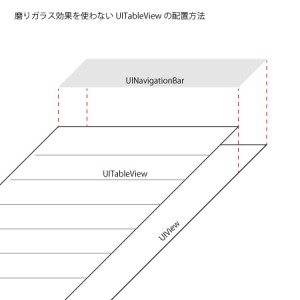
なので、重ね方はこのような感じになるかと思います。

このように配置することで、UITableViewの内容が溢れた時、スクロール時にナビゲーションバーの下に薄く透けると思います。
ただ、ナビゲーションバーは無いけどUITableViewを使いたい場合もあるかと思います。
そんな時は下記のような設定をいじります。
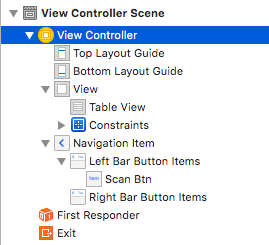
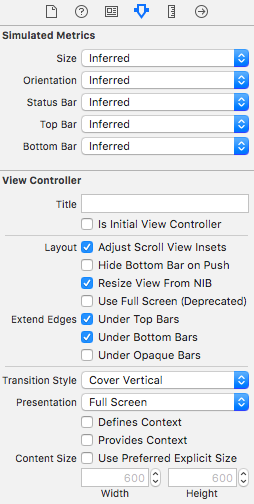
まず、StoryBoardにある対象のControllerを選択。

Xcodeの右側にあるアトリビュート・インスペクタを選択

この中にある「Extend Edges」内のチェックを全てはずします。
これで64px分の隙間がなくなったかと思います。
この時のUITableViewの配置は下記のような感じです。

このように図にすればすぐご理解いただけると思いますが、NavigationBarの下に配置されていないため、スクロールしても磨りガラス効果は得られません。
ですので、状況に応じて使い分けるのが得策かと思います。
いつもよりマジメに記事を書いてみましたが、いかがでしたか?
UITableViewの隙間が埋まらなくて、家族との溝が埋まらない、彼女との距離が縮まらないなどが解決できるとは思えませんが、少なくともエンジニアの方の悩みを1つ解決できたらいいなと思います。
ではでは?♪
POPULAR
-
おすすめ
 2020.01.30
2020.01.30 もきち
もきち
-
ノウハウ

WebブラウザからWindowsアプリケーションを開く[追記あり]
2020.01.22 のえる
のえる
のえる
Full-stack Developer









