モバイルデザインのアイデアの参考になるサイトまとめ

どうもデザイン担当の僕です。
今回はスマホのアプリ画面作成をする上で、インスピレーションが受けられそうなサイトをまとめました。
デザインの引き出しを増やす目的で、普段から覗くだけでも、かなりいい刺激が受けられると思いますよ!
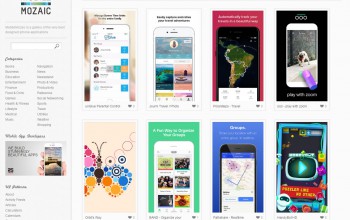
1.MobileMozaic

http://www.mobilemozaic.com/
カテゴリまたはUIパターンを選んで表示する事ができます。
選べるUIパターンが多く、自分が探しているものに近い画面構成を
参考にできるのではないでしょうか。
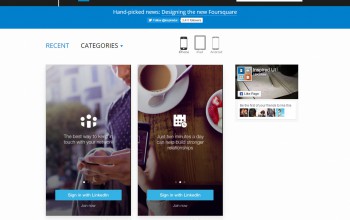
2.Inspired UI

http://inspired-ui.com/
iPhone iPad Androidの端末を選んで画面を探せるのが便利ですね。
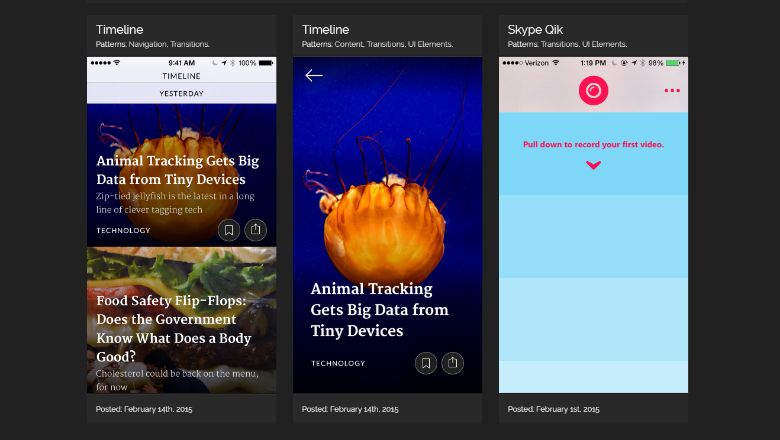
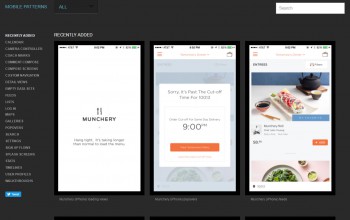
3.MOBILE PATTERNS

http://www.mobile-patterns.com/
1アプリあたりに掲載されている画面が多いのがありがたいですね。
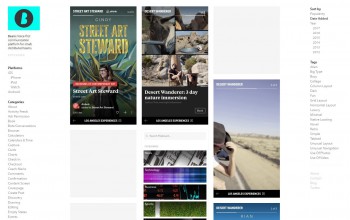
4.pttrns

https://www.pttrns.com/
絞れる項目が多いのが特徴です。
プラットフォーム、カテゴリ、追加日、タグとかなり絞り込んで探すことができます。
5.UI OH MY

http://uiohmy.com/
iPhone版とAndroid版のスクリーンショットが隣同士に表示されています。
機種によるつくりの違いを把握するには持って来いのサイトです。
6.CAPPTIVATE.co

https://capptivate.co/
動きの参考ならここがオススメです。
画面をマウスオーバーでアニメーションが始まります。
いかがでしたでしょうか。
少しでもスマホデザインのインスピレーションにつながれば幸いです。
- おすすめ記事
POPULAR
むー
Designer