
リモート環境で同じソースを開発・共有する方法

最近はリモートで仕事をする方も増えていると思います。
ただ、開発しているとプログラムソースをレビューしたり、相談したりするとき、リモートではやりづらいことが多いです。
先日もお客様とWeb会議でソースコードを共有することがありましたが、見ている側はソースを触ることができないため、行番号やプログラム文を通話で伝えて話をするという、なんともアナログなやり方をされていることに驚きました。
今回はそんなローテクなやり方から一歩前進・卒業して、今の時代に合った「ソースコードの共有」をご紹介します。
はじめに
今回使用するSDK は Microsoft の Visual Studio Code(以下 VS Code) です。
様々な拡張機能が提供されており、開発環境や状況によってカスタマイズできるSDKとして、とても優秀なものです。
今回ご紹介するのは、VS Codeで無料で使用できる拡張機能になります。
拡張機能の導入
まずは拡張機能を入れましょう。
VS Code を起動し、「ファイル」>「ユーザー設定」から「拡張機能」を選択します。
検索ウィンドウに 「Live Share」と入力しましょう。
この拡張機能は Microsoft が提供しているもので、ソースコードの共有を簡単に行うことができるものです。
表示された Live Share にある「インストール」をクリックでインストールが完了します。
初期設定
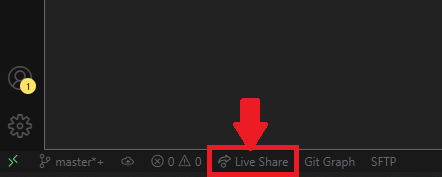
インストールが完了した VS Code の左下に、「Live Share」という表示がありますので、そちらをクリックします。
画面上部に、Live Shareを利用するためのアカウント情報の選択ウィンドウが出てきますので、マウスカーソルでクリックして選択します。
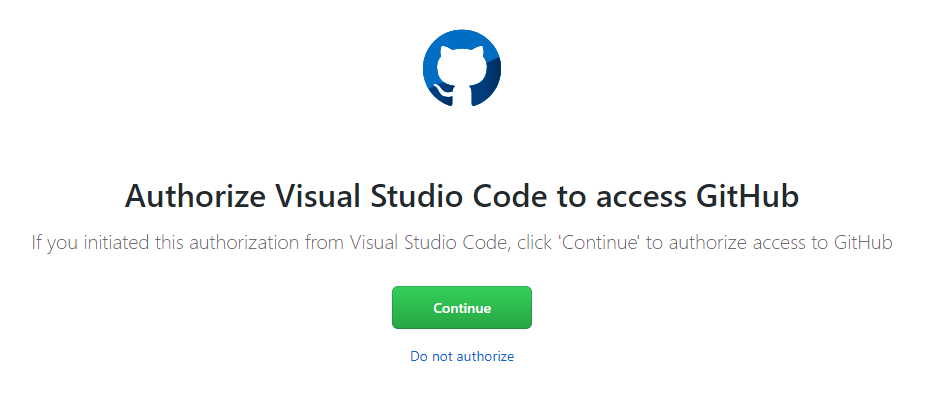
(記事作成時点では GitHub, Microsoft の2つのアカウントで利用可能、今回は GitHub でログインします)
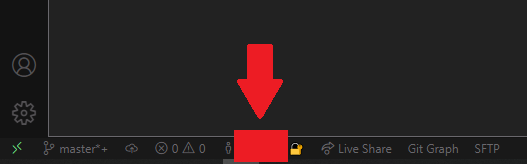
GitHubのログイン画面にてログインを行い、VS Code画面へ戻ると、VS Codeの左下にログインアカウントが表示されます。
これで最初のアカウント設定は終了です。
ソースコードを共有する
ソースコードの共有には、画面左下の自分のアカウント名をクリックします。
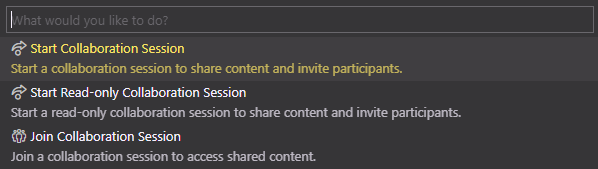
画面上部に表示されたメニューから「Start Collaboration Session」をクリックすることで、共有を開始できます。
(共有相手に編集されたくない場合は「Start Read-only Collaboration Session」を選択します)
クリック後は5~10秒ほどでで共有機能が起動し、クリップボードに共有用のURLがコピーされますので、共有相手にそのURLを渡せば完了です。
共有に参加する
共有された側はURLをクリックすると、ブラウザで VS Code 画面が表示され、ソースコードを表示・操作することができます。
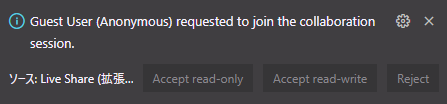
ログイン名を聞かれるため名前を入力すると、共有下側の VS Code 右下に共有に参加してきた相手の名前が表示されますので、許可・拒否を選択することで、共有が完了します。
また VS Code で共有されたソースを開きたい場合、VS Code の左下にあるアカウントをクリックし、画面上部に出てきたメニューから「Join Collaboration Session」を選択し、URLを入力すれば可能となります。
相手の操作を追従する
Live Share は操作している人の動きをリアルタイムで描画してくれます。
通話しながら相手に説明する場合、相手の動きを自動で追従してくれる機能があります。
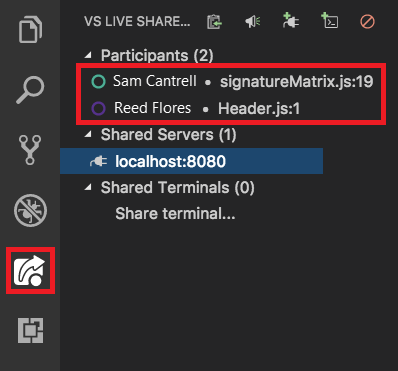
VS Code の左側にある Live Share ボタンをクリックし、リストに表示されている相手の名前をクリックします。
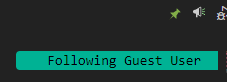
画面右上にあるメガホンのマークに色がついていれば、追従成功です。
相手の選択範囲なども共有・追従されますので、Web会議などでスムーズな共有に役立ちます
追従を解除する場合はメガホンのマークを押せばOKです。
さいごに
Live Share はもちろん無料で使用することができ、共有された側はブラウザで表示可能のため、VS Code がインストールされている必要すらありません。
気軽に相手にソースコードを公開できるので、リモート環境でも大いに役に立ってくれます。
この記事を読まれた方は是非、使ってみてください。
- おすすめ記事
-
-
おすすめ
 2021.11.09
2021.11.09 のえる
のえる
-
おすすめ

超スマートにHTMLコーディングを行う方法
2021.11.23 のえる
のえる
-
ノウハウ

docker環境にあるCakePHPプロジェクトを高速化する
2021.04.22 のえる
のえる
-
POPULAR
のえる
Full-stack Developer