
Xamarin Native(iOS)(1) NavigationBarとAlertの作り方

どうも、のえるです。
巷で有名なXamarinですが、個人的に興味があったので始めてみました。
ただ、このXamarin、元は高額なSDKであるためか情報がぜんぜん見つからず、
制作する上で困り果ててしまいましたので、記事にしてみようと思いました。
なお、今回の記事は「ある程度iPhoneアプリをXcodeで制作したことがある人向け」です。
XamarinはAndroid/iOSのAPIを100%カバーしていますので、各プラットフォームのAPIに似ています。
ですので、開発したことがある人はすんなり入り込めると思っていますので、ご注意ください。
Xamarinのインストール
僕は仕事でMacを使っていますので、Xamarin Studioでの開発になります。
その辺りは読み換えてください。
また、インストールはコチラの記事が参考になります。
プロジェクトの作成
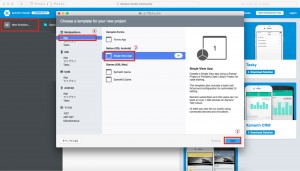
① 「New Solution」をクリックし、「Multiple」の「App」を選択。
② 「Native(iOS, Android)」の「Single View App」を選択し、Next。

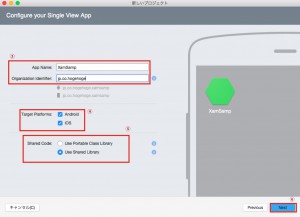
③ 「App Name」、「Organization Identifier」にはアプリケーション名を設定。
④ 「Target Platforms」は「Android」「iOS」の両方にチェック。
⑤ 「Shared Code」は、よくわからない人は「Use Portable Class Library」を選ぶと良さそうです。
※「Use Portable Class Library」と「Use Shared Library」の違いについてはコチラ
⑥ 「Next」をクリック
- PCLとSL
- PCL (Portable Class Libraries) の紹介PCL (Portable Class Libraries) の紹介
Shared Projects -Shared Projects を使用してコードを共有-

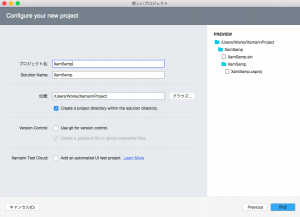
あとは下記の画像のように、環境設定を行えばプロジェクト作成は完了です。

プロジェクトの編集:ナビゲーションの追加
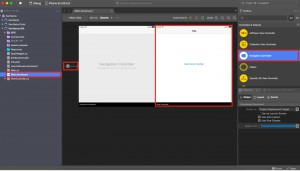
ソリューション内のMain.storyboardを開き、NavigationControllerをドラッグ&ドロップして追加します。
この時、RootViewControllerを削除し、rootViewControllerをデフォルトのViewControllerに設定します。
※rootViewの設定は、Xcodeと同じ、Ctrlを押しながら左クリックをドラッグ&ドロップで設定できます。

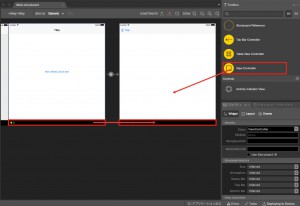
次に新しいViewControllerをToolboxからドラッグ&ドロップでStoryboardに追加し、
rootViewControllerからセグエをつなぎます。
セグエをつなぐ際は「ViewControllerの下部にある黒い部分」からセグエを張ります。
Ctrlを押しながら左クリックをドラッグ&ドロップです。

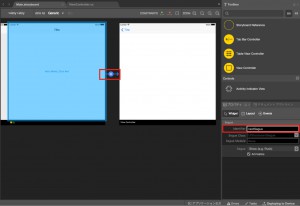
セグエを選択し、IDを振ります。
今回は「nextSegue」としました。

セグエIDを設定したら画面遷移処理を書きましょう。
ViewController.cs を開き、下記のように修正します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
using System; using UIKit; namespace XamSamp.iOS { public partial class ViewController : UIViewController { // コメントアウト //int count = 1; public ViewController (IntPtr handle) : base (handle) { } public override void ViewDidLoad () { base.ViewDidLoad (); // Perform any additional setup after loading the view, typically from a nib. Button.AccessibilityIdentifier = "myButton"; Button.TouchUpInside += delegate { // コメントアウト //var title = string.Format ("{0} clicks!", count++); //Button.SetTitle (title, UIControlState.Normal); // セグエによる画面遷移 this.PerformSegue ("nextSegue", null); }; } public override void DidReceiveMemoryWarning () { base.DidReceiveMemoryWarning (); // Release any cached data, images, etc that aren't in use. } } } |
これで画面の遷移は終了です。
プロジェクトの編集:アラートの追加
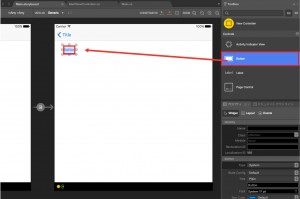
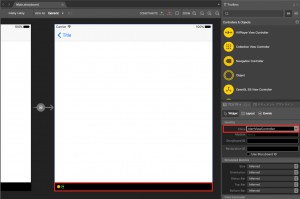
先ほど作った新しいViewControllerにボタンを配置します。
ボタンはToolboxから選択し、ドラッグ&ドロップでViewに配置できます

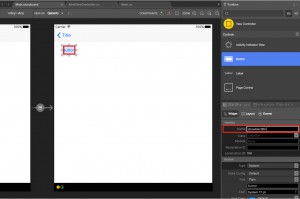
配置したボタンにNameを付けましょう。
配置したボタンを選択後、プロパティ内にある 「Name」 に名前をつけます。
今回は 「showAlertBtn」 としました。

Storyboardに追加したViewControllerにソースを追加します。
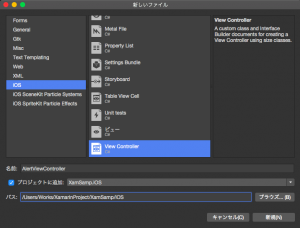
「ファイル」 > 「新規」 > 「ファイル」を選択し、新しいファイルの作成ウィンドウを表示します。
表示されたウィンドウから 「iOS」 > 「ViewController」 を選択し、
ファイル名等を設定して 「新規」 ボタンを押下します。
(xibファイルができている場合、今回は使用しないので削除してOKです)

後に記載する「ChildViewController」に読み替えてください。
ファイルが作成されたら、Storyboardに追加したViewControllerに設定します。
設定するときは、View下部の黒い部分を選択し、プロパティの 「Identity」 にある 「Class」に入力します。

後に記載する「ChildViewController」に読み替えてください。
次に、遷移後のソースファイルを下記のように変更し、
アラートを表示する処理を追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
using System; using UIKit; namespace XamSamp.iOS { public partial class ChildViewController : UIViewController { public ChildViewController (IntPtr handle) : base (handle) { } public override void ViewDidLoad () { base.ViewDidLoad (); // Perform any additional setup after loading the view, typically from a nib. this.showAlertBtn.TouchUpInside += delegate { var alert = UIAlertController.Create ("タイトル", "メッセージ", UIAlertControllerStyle.Alert); alert.AddAction (UIAlertAction.Create ("OK", UIAlertActionStyle.Default, null)); PresentViewController (alert, true, null); }; } public override void DidReceiveMemoryWarning () { base.DidReceiveMemoryWarning (); // Release any cached data, images, etc that aren't in use. } } } |
以上で最初の画面でボタンを押すと次の画面に遷移し、
遷移後のページのボタンを押すとアラートが表示されるようになります。
さいごに
如何だったでしょうか?
ソースの内容をご覧いただくとわかりますが、Nativeの場合、ソースコードはかなり
Nativeに近いものが使用されているのがわかります。
既にiPhoneアプリを開発したことのある人でしたら、割と馴染みやすいのではないでしょうか?
次はAndroid版も記載してみようかな。
ではでは?♪
- おすすめ記事
-
-
ノウハウ
 2016.07.06
2016.07.06 のえる
のえる
-
ノウハウ

UIColorからNSUInteger(16進数)に変換する方法
2016.05.19 のえる
のえる
-
ブリッツゲート

iPhoneアプリで画面遷移をする方法
2015.12.14 のえる
のえる
-
POPULAR
のえる
Full-stack Developer












