【超簡単】iPhoneアプリからプリンターへ印刷をする方には

どうも、絶賛夏バテ中ののえるです。
お盆休みは皆さんどこかお出かけになりましたか?
僕は余裕で引きこもりしてました。
エアコンは素晴らしいですね。
今回はiOSアプリからプリンターへ印刷をする内容を書いてみようと思います。
今回の環境は下記のとおりです。
iOS: 10.3.1
Xcode: 8.3.3
Swift: 3.1
Printer: Canon MG3500 シリーズ
前提条件
アプリから印刷をする場合、アプリ側は問題ありませんがプリンター側に制限があり、
対応したプリンターでない場合は印刷が出来ません。
対応プリンターはこちらから確認出来ます。
AirPrint について
画面設定
今回はシンプルに、画面に表示している画像をそのまま印刷してみます。
なので、画面レイアウトはこんな感じです。

Printボタンが押されたら、印刷の画面へ流れる動きを想定しています。
印刷処理
本題の印刷処理はこんな感じのソースになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
/** * 印刷ボタン押下時メソッド */ @IBAction func touchUpPrintButton(_ sender: UIButton) { // インスタンス化 let printPicker = UIPrinterPickerController(initiallySelectedPrinter: nil) // プリンターリストをモーダル表示 printPicker.present(animated: true) { (printerPickerController:UIPrinterPickerController, res:Bool, error:Error?) in if error == nil { // 選択したプリンターを取得 if let printer: UIPrinter = printerPickerController.selectedPrinter { print("Printer's URL : \(printer.url)") self.printToPrinter(printer: printer) } else { print("Printer is not selected") } } } } /** * 印刷メソッド */ func printToPrinter(printer: UIPrinter) { // プリンターコントローラーを生成 let printInteractionController = UIPrintInteractionController.shared // プリント設定を行う let printInfo = UIPrintInfo(dictionary: nil) printInfo.jobName = "Sample Print" printInfo.orientation = .portrait printInteractionController.printInfo = printInfo // 印刷内容設定 printInteractionController.printingItem = UIImage(named: "flower.jpg") printInteractionController.print(to: printer) { (controller:UIPrintInteractionController, completed:Bool, error:Error?) in if error == nil { print("Print Completed.") } } } |
これで印刷が出来ます。
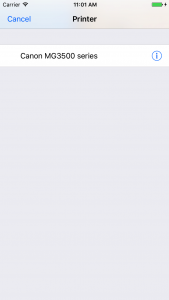
Printボタンを押すとこんな画面がモーダル表示されて

あとはプリンターを選択すれば印刷され、モーダルが消えます。
まとめ
印刷処理は専用のライブラリも必要無いので楽に出来ますね。
ただし、凝ったことをしようとすると途端に難しくなります。
(文字と画像を加工したり、印刷設定を複雑にしたりなど)
その辺も考えられているところが便利だと思います。
ではでは?♪
- おすすめ記事
-
-
未分類
 2017.08.21
2017.08.21 のえる
のえる
-
ノウハウ

iOSで様々なクラスを継承して便利にしてみよう
2017.05.29 のえる
のえる
-
POPULAR
のえる
Full-stack Developer