複雑に見えるけど実は簡単!便利なCSSツール3選

こんにちは、もきちです。
ここ最近、急に寒くなりましたね。事務所にこたつが欲しいです…。
さて、今回は複雑そうなCSSも簡単に書けちゃうツールを紹介します。
CSSで図形のマスクやグラデーションを実装するのって難しそうですよね。
でも、ツールを使えば簡単に実装できるので、試してみましょう!
CSSを簡単に書けるツール3選
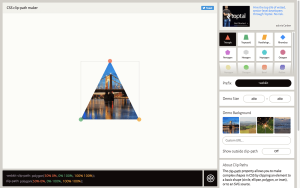
Clippy

要素を好きな形にクリッピングすることができるCSSジェネレーターです。
右のプリセットから好きな形を選ぶことでそのまま使うこともできますが、図形の頂点を編集することで直感的にカスタマイズもできます。
CSSコードはプレビューの下にリアルタイムで出力されます。
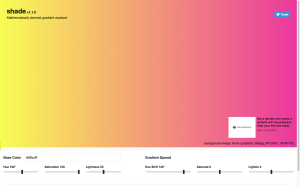
shade

お洒落なグラデーションを作ることができるCSSジェネレーターです。
プレビューを見ながら、スライダーを動かすことで調整できます。
CSSコードはプレビューの右下にリアルタイムで出力されます。
- 公式サイト
- shade
animista

要素のアニメーションをカスタマイズできるCSSジェネレーターです。
アニメーションを開始するタイミングや実行する回数も合わせて指定できます。
出力されたCSSコードは、プレビューの右上にある{・}ボタンをクリックすれば確認できます。
- 公式サイト
- animista
まとめ
クリッピングやグラデーション、アニメーションなど単体で使うだけでも見た目に特徴をつけることができますが、それぞれを組み合わせることでさらに表現できる幅が広がります。
コピペだけで簡単に実装できますので、サイト制作の際に是非取り入れて、リッチなサイトを作りましょう!
- おすすめ記事
-
-
ノウハウ
 2017.12.08
2017.12.08 なべっち
なべっち
-
おすすめ

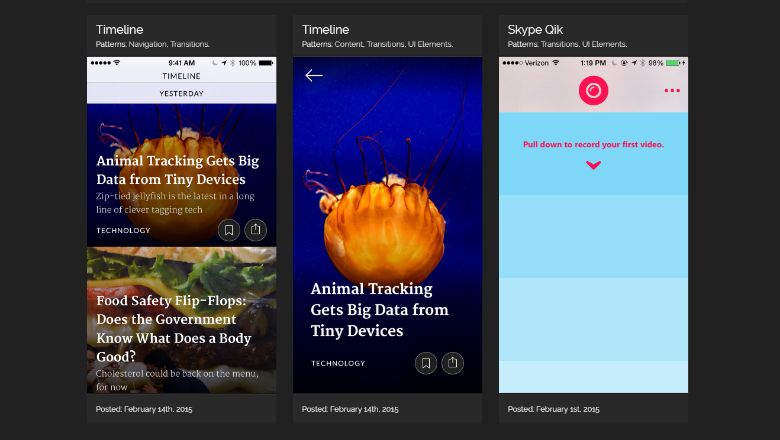
モバイルデザインのアイデアの参考になるサイトまとめ
2017.03.01 むー
むー
-
ノウハウ

フリーWi-Fi利用時の注意点
2017.02.17 カスガ
カスガ
-
POPULAR
もきち
Director / Creator