超スマートにHTMLコーディングを行う方法

HTMLのコーディングにはエディタとブラウザがあればできますが、最近ではスマホとPCで表示切替を行うサイトも多いです。
自分のPC内でファイルを見る分には良いのですが、スマホで確認しようと思うと、Webサーバーが必要だったりします。
一昔前までは、XAMPPをインストールしたり、無料のレンタルサーバーを借りたりする情報が多かったですが、最近ではもっと手軽な方法が出てきました。
今回は超簡単にコーディング&スマホで確認ができる方法をご紹介します。
はじめに
今回は Visual Studio Code(略称 VSCode) を使用していきます。
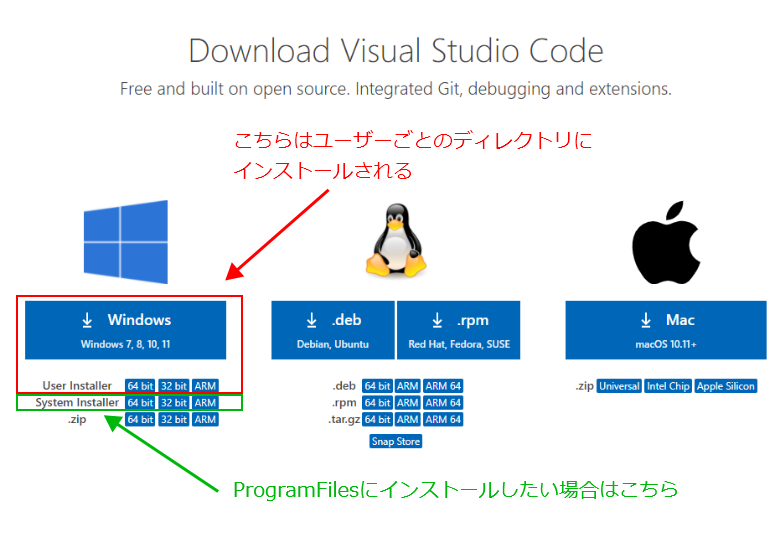
まずはインストールしていきましょう。
ただ、Windowsの場合、通常のインストーラーを使用すると、ユーザーごとのディレクトリにインストールされます。
c:\Program Files にインストールしたい場合 System Installer のほうを使用しましょう。
拡張機能をインストールする
VSCode には拡張機能が備わっており、様々なカスタマイズをすることができます。
今回は下記の拡張機能をインストールします。
リンク先の Install をクリックすると VSCode が立ち上がって自動でインストールされます。
(ブラウザで「Visual Studio Code を開きますか?」と出た場合は 「Visual Studio Code を開く」 を押します)
これで拡張機能のインストールは完了です。
コーディングする
続いてコーディングに入ります。
といっても簡単なものでOKですので、下記の内容をコピーして index.html として保存しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<html> <head> <meta charset="UTF-8"> <title>FOOO!!</title> <style> h1 { background-color: darkblue; color: white; } </style> </head> <body> <h1>Hello, World!!</h1> </body> </html> |
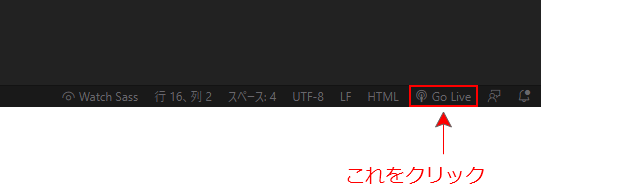
保存した index.html を VSCode で開き、画面の右下にある Go Live をクリックします。
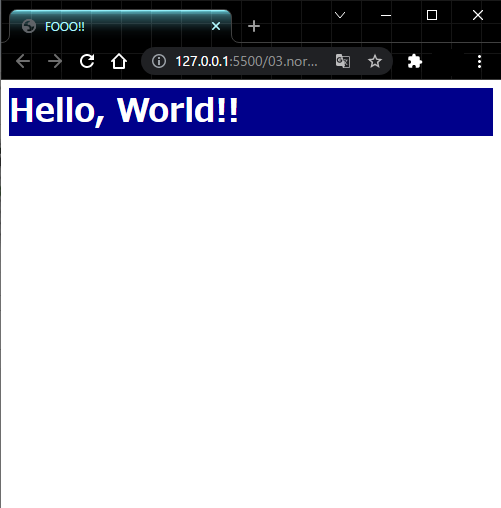
ブラウザが立ち上がり、開いている画面が表示されたら成功です。
これで起動されたウェブページは、ローカルエリア内からアクセスすることができるため、お持ちのスマートフォンやタブレットからでも閲覧可能です。
http://[パソコンのIPアドレス]:5500/ にアクセスすると、閲覧することができます。
上級編: Sassを自動コンパイルする
最近ではCSSを直接書くことも少なくなりました。
現場では Compass などを使っているというところも多くなっていると思います。
しかし、今回導入した Live Sass Compiler という拡張機能は、Compassを必要とすることなく Sass をコンパイルすることができます。
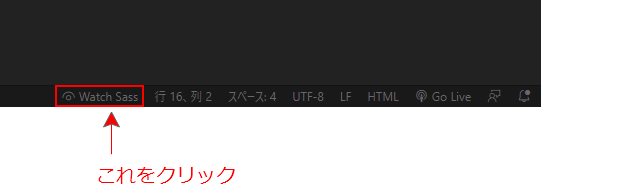
対象の Sass ファイルを VSCode で開き、画面の右下にある Watch Sass をクリックします。
これで Sass ファイルを保存するとコンパイルされ、cssファイルが出力されます。
これは前項の Go Live を実行していると Sass ファイルを更新した場合も自動でブラウザが更新されます。
また css ファイルの出力先は設定 (setting.json) で変更が可能です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
{ "liveSassCompile.settings.formats": [ { "format": "expanded", "extensionName": ".css", // チルダ(~)は開いているファイルの階層を示しています。 "savePath": "~/../css/" }, { "format": "compressed", "extensionName": ".min.css", "savePath": "~/../css/" } ] } |
ポート変更や map ファイル出力の有無など、細かい設定はこちらの公式サイトをご覧ください。
さいごに
サーバーを必要とせずにコーディングの確認ができるのはとてもありがたいですね。
私は専用のソフトをインストールするということが嫌いなので、拡張機能だけで開発できるのはうれしい限りです。
この記事を御覧になった方、ぜひ導入してみてはいかがでしょうか。
- おすすめ記事
POPULAR
のえる
Full-stack Developer