
JPEG画像を圧縮するJPEGエンコーダーを試してみました

Webの分析結果を報告するサービス「HTTP Archive」によると、現在の平均的なWebページのサイズは、5年前と比べて約2.5倍にもなっているそうです。
ページサイズが大きいほど、読み込みが時間がかかる為、小さくするための工夫を、色々とされている方も多いかと思われます。
ページサイズを小さくする上で最も効果が大きいのは、画像ファイルのサイズを縮小する事ですが、画質を落としてファイルサイズを小さくすると、その分画像が荒くなってしまいます。
しかし、JPEG画像であれば、人間が気づかないデータを除去し、サイズを小さくする「JPEGエンコーダー」というツールが存在します。
guetzli と mozjpeg
JPEGエンコーダーはいくつかありますが、有名どころとして、次の2つがあります。
どちらもプロジェクト進行中であり、バージョンアップの都度、品質が向上される為、一概にどちらが優秀とは判断できません。
それでは実際に画像を並べて比較してみましょう。
品質(quality)はどちらも85でエンコードしています。
| 元画像 (310KB) |
 |
||
| guetzli (180KB) |
 |
mozjpeg (185KB) |
 |
ファイルサイズは明らかに小さくなっていますが、画像を比較しても、その違いがほとんど分かりません。
現在の「guetzli」はエンコードの時間が長く、まだ実用的とは言えませんが、いつか改善されるかもしれません。
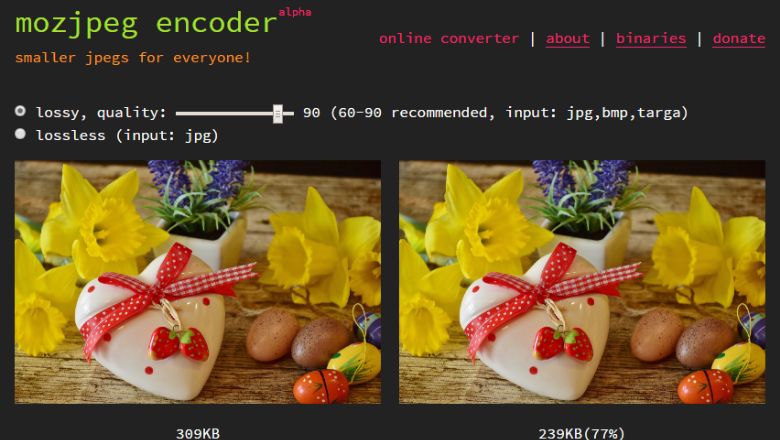
「mozjpeg」であれば、以下のWebサイトで簡単に試すことができます。
- mozjpeg encoder
- http://mozjpeg.codelove.de/
qualityを設定し、画像ファイルを「before」部分にドラッグ&ドロップするだけです。
「lossless」を選択すれば、画質を劣化させずにファイルサイズを小さくすることも可能です。
お手軽にできるので、一度試してみてはいかがでしょうか?
- おすすめ記事
-
-
おすすめ
 2017.03.01
2017.03.01 むー
むー
-
おすすめ

誰でも簡単におしゃれなQRコードが作れる「QR Code generator」の紹介
2017.02.28 セラぴー
セラぴー
-
POPULAR
カスガ










