
おすすめ配色パターンツール まとめ17選

どうもこんにちは。
突然ですが配色ってすごい悩みませんか?私は悩みすぎて頭から煙が出ます。
今回は迷いがちな配色パターンを、提案・サポートしてくれるサイトをいくつかまとめてみました。
是非とも悩んだ時に活用してください。
配色パターンを探すなら
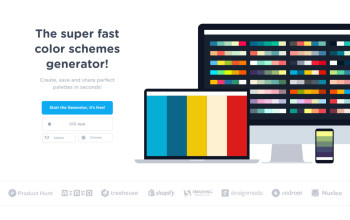
Coolors

https://coolors.co/
スペースキーを押すと自動でカラーを生成してくれます。
ランダムに選ばれた中から、気に入ったカラーを個別に固定し、
自分だけの配色パターンを見つけていくことができます。
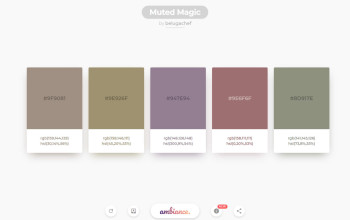
AMBIANCE

http://ambiance.somethingjustlikethis.com/
5色の配色パターンをランダムに提案してくれます。
左下のリロードボタンから更新してお気に入りを見つけましょう。
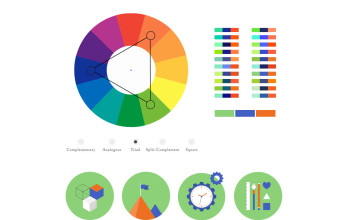
COLOR SUPPLY

http://colorsupplyyy.com/app/
カラーサークルから大まかな色を選び出し、オススメの配色パターンを導き出してくれます。
フラットのサンプルアイコンがあり色の組み合わせのイメージがしやすいと思います。
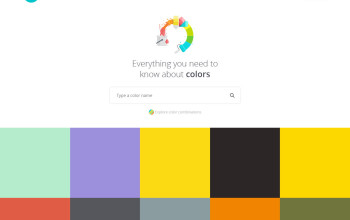
Canva Colors

https://www.canva.com/colors/
気になるカラーを選択すると、それによく合う組み合わせになるカラーを
いくつか提示してくれます。サイト自体もオシャレで素敵です。
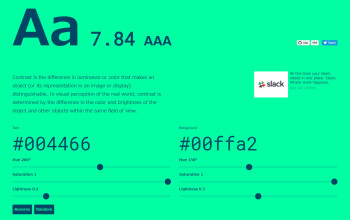
colorable

https://colorable.jxnblk.com/
こちらは一風かわって、テキストと背景の色を指定すれば文字の可読性を判定しれくれます。
ランダムを選択すると自動的に可読性の高いチョイスをしてくれるっぽいので、
文字と背景の組み合わせに迷ったら使ってみてはいかがでしょうか。
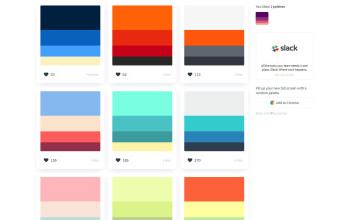
ColorHunt

http://colorhunt.co/
さまざまな配色パターンが投稿されているサイト。
ライク数から人気のあるパターンやランダムで表示してくれる機能もあったりと
巡っているだけでも思考が刺激されそうです。
色の嗜好を調査!色彩データベース

https://iro-color.com/questionnaire/data.php
年月・地域・性別・年代からターゲットの色の好みを導いてくれます。
顧客が既にしっかり決まっている場合にオススメです。
また嫌いな色でも検索できるので、人気のない色を探ることも出来ます。
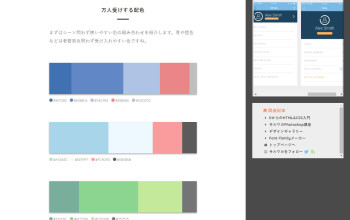
Web カラー 配色パターン

http://iso-labo.com/labo/web_color_mix.html
大まかな色の系統から配色パターンをいくつかまとめてくれています。
パターンひとつひとつにコメントが載せられていて、
どのような用途で使うのが良いかイメージしやすくなっています。
プレビューしてイメージを掴む
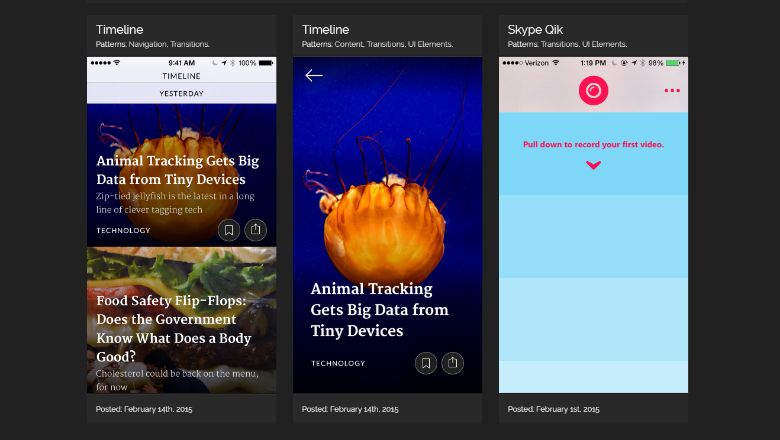
COOL COLORS

https://saruwakakun.com/design/gallery/palette
配色パターンを選択し、アプリのような画面をプレビューして見ることが出来ます。
カテゴライズされているので、求めているジャンルから見つけやすいのもありがたいですね。
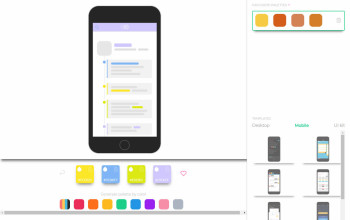
Pandacolors

http://www.pandacolors.com/0d05ad/7fb6f9/3750f2/4b6ff2/7/2
テンプレートを選び、見たいカラーを選択するとキレイに配色してくれるサイトです。
プレビューできるテンプレート数が多く、デスクトップ、モバイル、UIキットの中から選べます。
プロジェクトにあわせたイメージがつかみやすくなりますね。
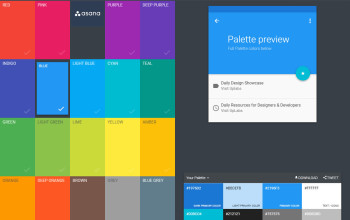
material design palette

https://www.materialpalette.com/
サイトの名前通り、マテリアルデザインに向いたカラーが置いてあります。
2色選ぶとプレビューがでてきます。
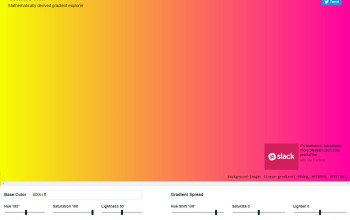
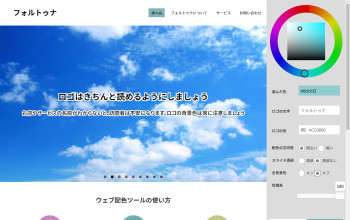
ウェブ配色ツール

https://www.color-fortuna.com/color_scheme_genelator3/
1色を選ぶだけでWEBサイト全体に及ぶ調整を行ってくれるサイトです。
Ver.2の頃お世話になっていましたが、バージョンアップしていました。
グラデーション系を見つけるなら
デザインに印象を与えやすいグラデーション系の参考にいかがでしょうか。
目に付きやすく色使いが難しいグラデーションですが、サンプルから選択すれば
上手く雰囲気を引き出せると思います
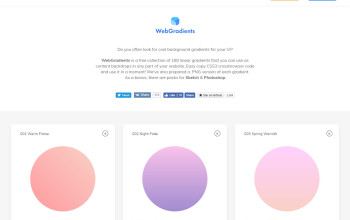
WebGradients
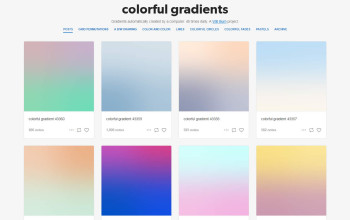
colorful gradients

https://colorfulgradients.tumblr.com/
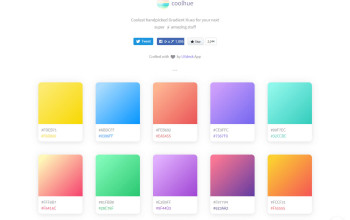
coolhue

https://webkul.github.io/coolhue/
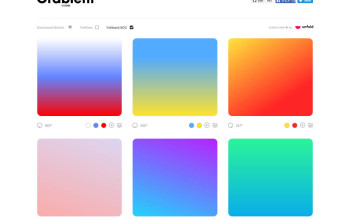
Grabient
shade
まとめ
いかがでしたでしょうか。なかなか決まらないことも多々あると思いますので、
こういったサービス・ツールを使って効率よく、かつコンセプトに合った素晴らしい配色を
見つけていきたいですね。
以上です、それでは。
- おすすめ記事
POPULAR
むー
Designer