[iOS][Mac]シミュレータでWebデバッグができない時の対処法

どうも、のえるです。
先日、名古屋は摂氏40度を超え、とうとう亜熱帯地方かな?と勘違いするほどの暑さでした。
みなさん、熱中症には十分注意しましょう。
今回は、Web開発案件でシミュレータによるデバッグをした際にハマったことを記載してみます。
目次
シミュレータでデバッグするには?
XcodeがインストールされているMacには、シミュレータが自動で入っています。
このシミュレータ、実は非常に良くできていることで有名で、Safariも入っています。
このシミュレータ内のSafariを利用して、Webページのレイアウト確認を行うことが可能です。
シミュレータによるデバッグ方法は下記のとおりです。
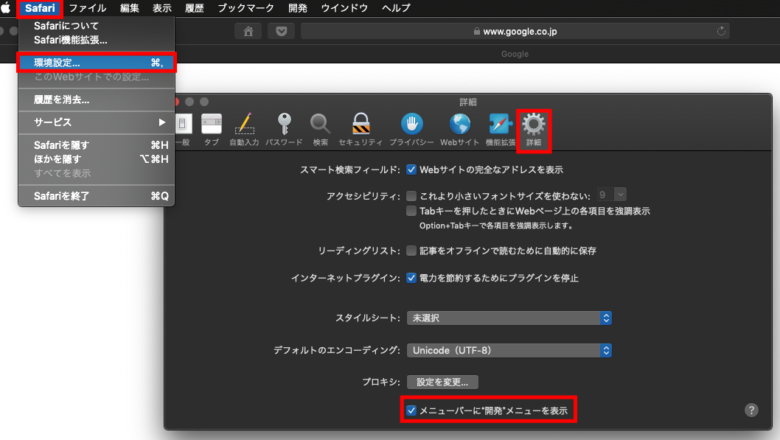
Safariの設定を変更
Safari > 環境設定 > 詳細 > 「メニューバーに”開発”メニューを表示」にチェックを入れる
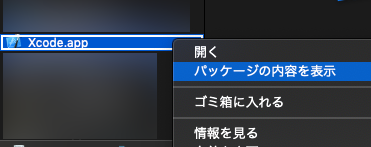
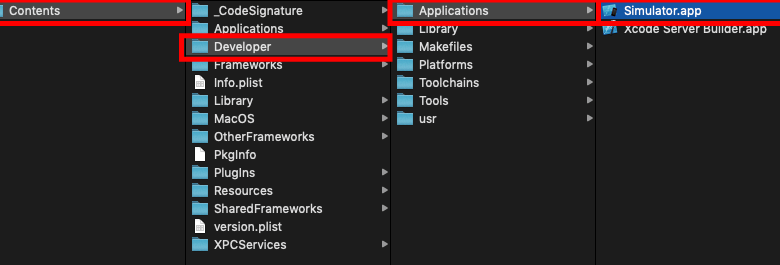
シミュレータの起動
2) Contents > Developer > Applications > Simulator.app

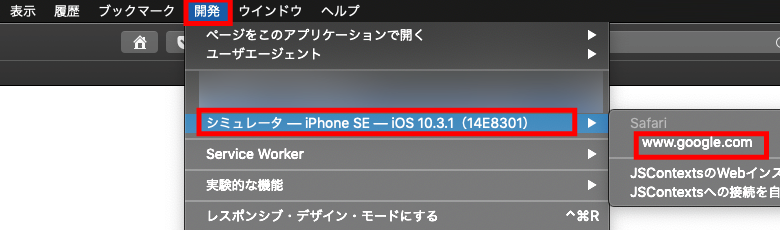
開発ツールを表示
Safari起動 > Safariの「開発」 > [シミュレータ名] > [URL]

iOS11からデバッグするには
上記方法でWeb開発コンソールのデバッグができたのですが、iOS11あたりからはこの方法でデバッグができなくなってます。(詳細なバージョンは未調査)
では、どうやってデバッグするのか、それは「Safari Technology Preview」を使用します。
※Safari Technology Previewの開発タブ表示方法は通常のSafariと同じ為、割愛します(英語のみ)
シミュレータのOSバージョンを増やすには
シミュレータのOSバージョンはXcodeから増やすことができます。
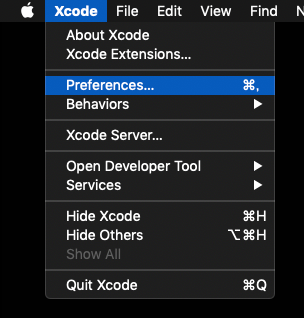
Xcodeを起動 > Xcode > Preferences
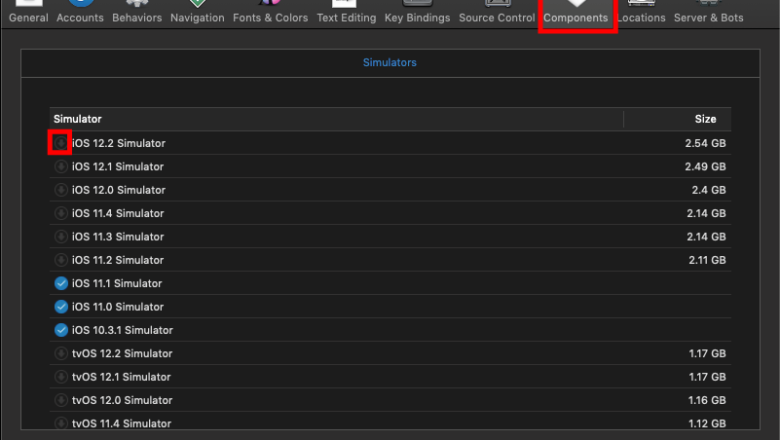
Components > Simulators を開き、ダウンロードしたいOSバージョンの下向き矢印を
クリックすることで、そのOSバージョンをダウンロードすることができます。
※注意点として、「Xcodeのバージョンごとに、最新OSが決まっている」ため、
新バージョンが発表・ダウンロード可能となった場合、
Xcodeを再インストールする必要があります。
(その場合、古いバージョンのシミュレータOSは保持されます)
まとめ
どうやら、シミュレータのデバッグはSafari Technology Previewという開発版に統合したようですね。
使い方はSafariと同じなので、英語版でも安心ですね。
ではでは?♪
- おすすめ記事
POPULAR
のえる
Full-stack Developer