
アプリエンジニア必見!画像作成ならAdobe XD

アプリ開発をしていると、アイコンや画像の出力で面倒になることがあります。
具体的には サイズ違いの画像の用意 と その配置方法 です。
でもその面倒な画像出力、Adobe XDで解決できます。
目次
アプリアイコンを作る場合
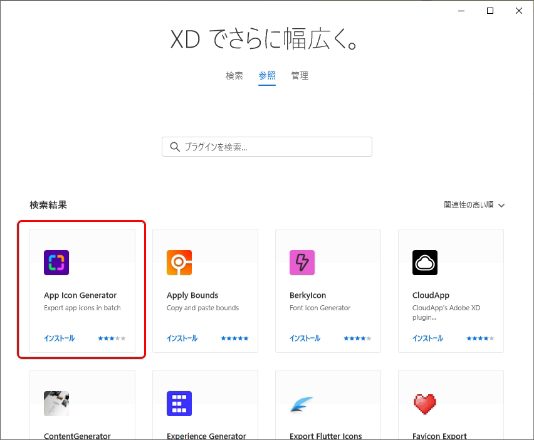
プラグインの「App Icon Generator」をインストール
XDを開き、プラグイン検索画面から App Icon Generator をインストールします。
XDで画像を用意・出力
まずは画像を用意します。
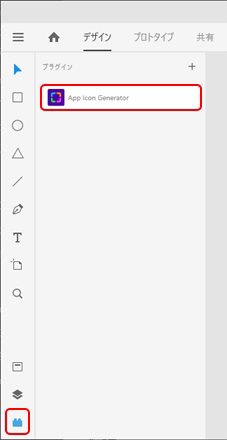
プラグインボタンを押して一覧を表示し、その中にある App Icon Generator を選択します。
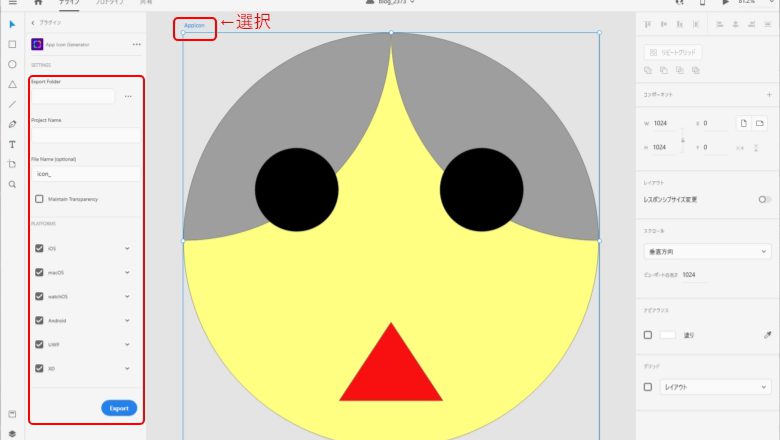
アートボード名を選択し、App Icon Generatorの設定を行います。
- Export Folder: 出力先フォルダ
- Project Name: プロジェクト名
- File Name: 出力ファイル名(未入力の場合、サイズがファイル名になる)
- Maintain Transparency: 透過出力するかどうか(チェックすると透過)
- Platforms: 出力する対象のプラットフォーム(iOS, Androidを選択)
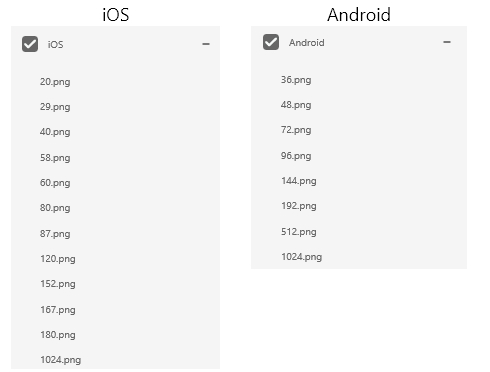
あとは Export を押せば、画像が出力されます。
通常画像の場合
画像を用意
まずは画像を用意します。
(アイコンと同じのため省略)
書き出し
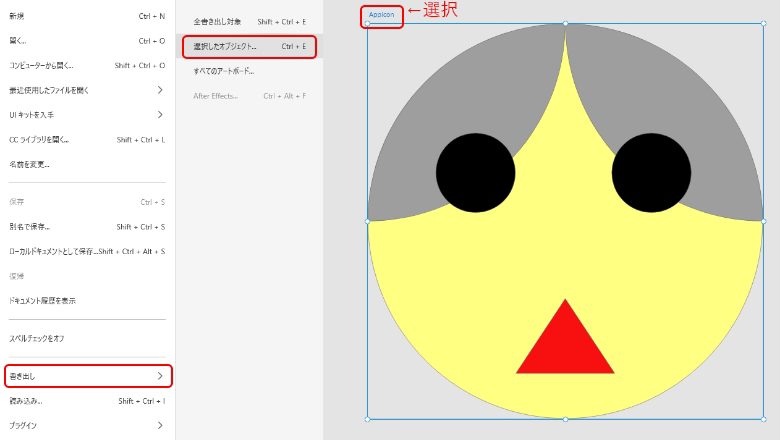
アートボード名を設定後に選択し、メニューの中から 書き出し > 選択したオブジェクト… を選択します。
(アートボード名がファイル名になります)
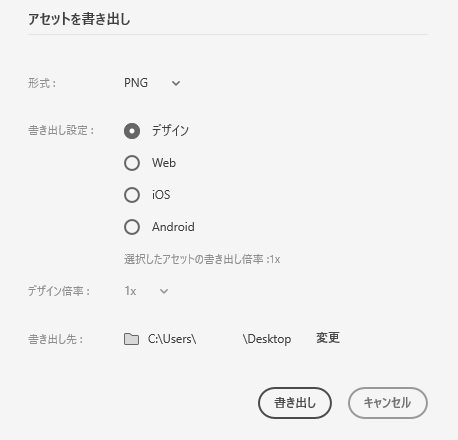
書き出しモーダルが表示されたら、各種設定を行います。
- 形式: 出力形式(PNGになると思います)
- 書き出し設定: 書き出すための設定(iOS か Android を選択)
- デザイン倍率: 選択した画像の倍率
- 書き出し先: 出力するディレクトリ
ここで注意する点は デザイン倍率 です。
これは アートボードの画像をどの倍率として出力するか という設定です。
そのため、アートボードが1024pxで 1x の場合、@2xが2048px、@3xが3072pxとなります。
また、書き出し設定にAndroidを設定した場合、drawable の ldpi(75%) から xxxhdpi(400%) まで、フォルダごと作成してくれます。
さいごに
Adobe XDはいかがでしたか?
今までIllustratorなどで作成されていた方も多いと思いますが、これを機にXDへ移行してみてはいかがでしょうか?
クラウド管理機能もあるので、離れたデザイナーからファイルを送ってもらう必要もありません。
ぜひ一度使ってみてください。
- おすすめ記事
-
-
おすすめ
 2018.04.16
2018.04.16 むー
むー
-
おすすめ

Googleによるマテリアルデザインの解説がすごい!
2016.06.08 むー
むー
-
おすすめ

モバイルデザインのアイデアの参考になるサイトまとめ
2017.03.01 むー
むー
-
POPULAR
のえる
Full-stack Developer