【幹事必見】イベントのお店を決めるならGoogleFormでアンケートしちゃおう

イベントの幹事や主催になると、お店やメニューを決める際、参加者にアンケートを募ることってありますよね
でも実際にアンケートを収集して、結果を集計、多いものを選んで・・・
面倒がいっぱい!!!
こんなこと毎回やってられない!
そう思っている方も多いと思います(というか私がそうです)
そこで、今回は エンジニア流の解決策 をご紹介!
めんどくさいこと、ぜーんぶ Google Form で解決してしまいましょう。
目次
Google Formを作る
まずは Google Form でアンケートの内容を作成していきましょう。
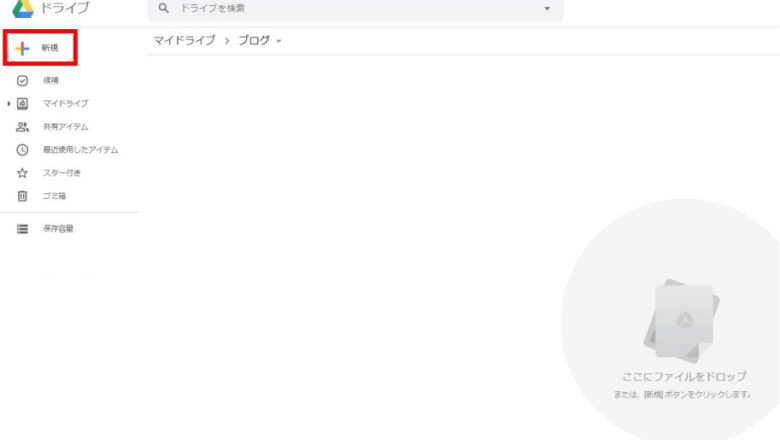
画面左上の 「新規」 ボタンをクリック。
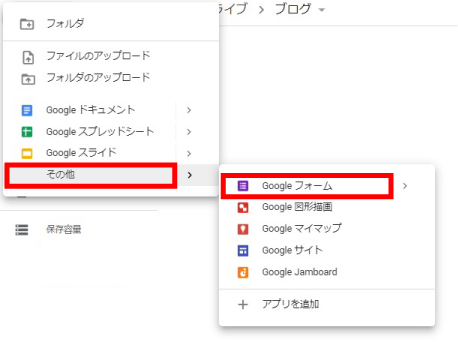
「その他」 ⇒ 「Google フォーム」 を選択しましょう。
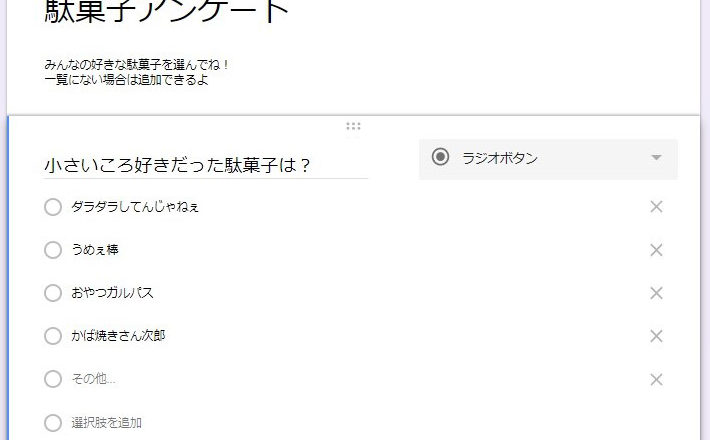
Google フォームの画面が出てきたら、アンケート内容を作成します。
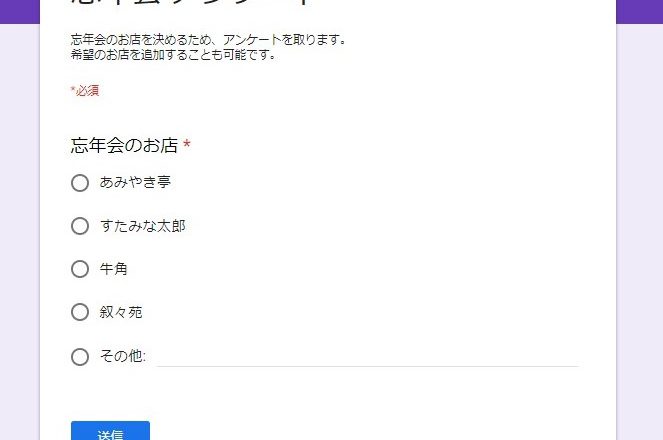
今回はこんな感じに作成しました。
ポイントは右下の「必須」にチェックが入っていることです。
(これにチェックを入れると、回答することが必須になります)
さらに、『「その他」を追加』をクリックして、自由入力を許可することも忘れてはいけません。
最後に、画面右上の歯車マークをクリックして 「回答を1回に制限する」 と 「送信後に編集」 にチェックを入れましょう。
(この設定で一人1回のみ、あとで変更もできる、といった質問にできます)
Google Apps Script(GAS)を書く
続いて各種プログラムの設定を行います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 |
function submit(event) { // フォームを指定 var form = FormApp.getActiveForm(); // フォーム内の質問一覧を取得 var formItems = form.getItems(FormApp.ItemType.MULTIPLE_CHOICE); // 回答を取得 var itemResponses = event.response.getItemResponses(); for (var i = 0; i < itemResponses.length; i++) { var itemResponse = itemResponses[i]; // 回答をした質問のタイトル var titleText = itemResponse.getItem().getTitle(); // 回答として選択したテキスト var inputText = itemResponse.getResponse(); // 対象の質問を探す var question = null; for (var i = 0; i < formItems.length; i++) { if (formItems[i].getTitle()== titleText) { question = formItems[i].asMultipleChoiceItem() break; } } if(question != null) { // 回答一覧を取得 var choices = question.getChoices(); // 対象の回答が選択肢の中に既にあるか比べてあったら終わる var isFind = false; for (var i = 0; i < choices.length; i++) { if (choices[i].getValue() == inputText) { isFind = true; break; } } // 回答が見つからなかったら、選択肢の最後に追加する if(isFind == false) { choices.push(question.createChoice(inputText)); question.setChoices(choices); } } } } /** * フォーム回答締め切り処理 */ function closeFormAcceptance() { var form = FormApp.getActiveForm(); // フォームの回答を締め切る form.setAcceptingResponses(false); // フォームの回答一覧を取得 var responses = form.getResponses(); // 回答数をチェック if(responses.length <= 0) { sendMail("アンケートの回答期間が終了しました。\r\n回答はありませんでした。"); return; } // 回答結果を集計 var responseResult = {}; for (var i = 0; i < responses.length; i++) { var itemResponses = responses[i].getGradableItemResponses(); for (var j = 0; j < itemResponses.length; j++) { var title = itemResponses[j].getItem().getTitle(); var response = itemResponses[j].getResponse(); if(responseResult[title] == void 0) { responseResult[title] = {}; } if(responseResult[title][response] == void 0) { responseResult[title][response] = 0; } responseResult[title][response]++; } } // 通知メッセージを初期化 var notifMessage = ""; notifMessage += "アンケートの回答期間が終了しました。\r\n"; notifMessage += "集計結果は下記のとおりです。\r\n"; notifMessage += "\r\n"; // 質問の最多数を取得 var titleList = Object.keys(responseResult); for(var i=0; i < titleList.length; i++) { var title = titleList[i]; notifMessage += "【"+title+"】\r\n"; var result = responseResult[title]; var answerList = Object.keys(result); var maxCnt = 0; var maxAnswer = ""; if(0 < answerList.length) { for(var j=0; j < answerList.length; j++) { var answer = answerList[j]; var num = result[answer]; if(maxCnt < num) { maxCnt = num; maxAnswer = answer; } else if(maxCnt == num) { maxAnswer += ", "+answer; } } } else { maxAnswer = "回答なし"; } notifMessage += " "+maxAnswer+"\r\n\r\n"; } // 補足テキストを追加 notifMessage += "※ 結果が複数ある場合、同数票となります。\r\n"; notifMessage += "※ 記載が無い質問は、回答がありませんでした。\r\n"; notifMessage += "※ このメッセージは自動で送信されています。\r\n"; //メールを送信 sendMail(notifMessage); } /** * メール送信 * * @param string text メッセージ */ function sendMail(text) { var address = ["送信する相手のメールアドレス"]; var title = "アンケート集計終了のお知らせ"; MailApp.sendEmail(address, title, text); } |
結果を送信するメールアドレスを変更することを忘れないでください。
また、複数送信先を指定する場合はカンマで区切ってくださいね。
Google Apps Scriptのトリガーを設定する
作成したプログラムを実行するトリガーを設定しましょう。
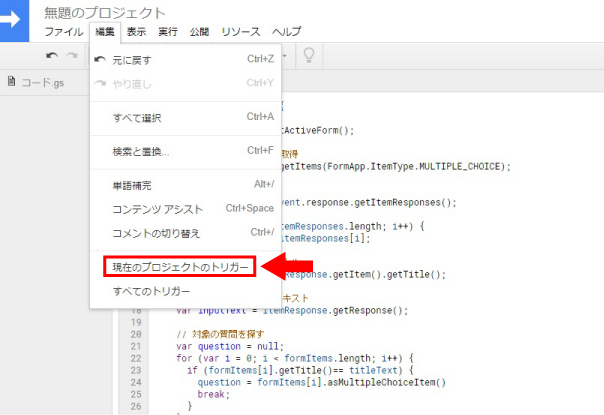
「編集」 ⇒ 「現在のプロジェクトのトリガー」 を選択して、プロジェクトのトリガー設定画面に遷移します。
「その他」の回答データを自動で選択肢に追加する
トリガー設定画面の右下にある 「トリガーを追加」 ボタンをクリックして、トリガー作成のモーダルを表示させましょう。
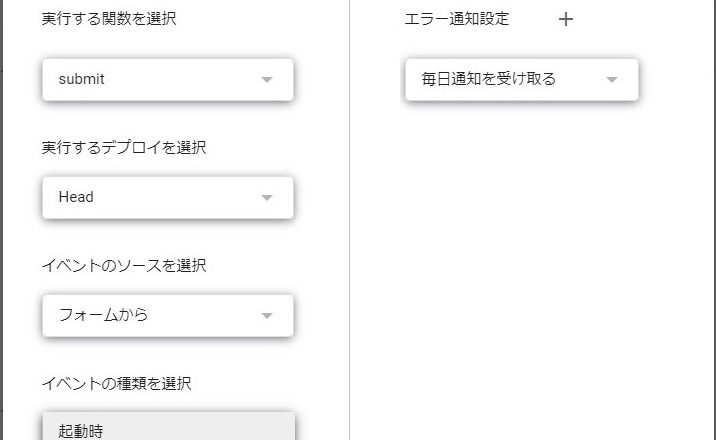
トリガーの設定内容は下記のとおりです。
- トリガーを追加
-
- 実行する関数を選択: submit
- 実行するデプロイを選択: Head
- イベントのソースを選択: フォームから
- イベントの種類を選択: フォーム送信時
最後に右下の 「保存」 を押して設定完了です。
日時を指定して自動締め切り&集計結果をメール送信
こちらも、トリガー設定画面の右下にある 「トリガーを追加」 ボタンをクリックして、トリガー作成のモーダルを表示させましょう。
- トリガーを追加
-
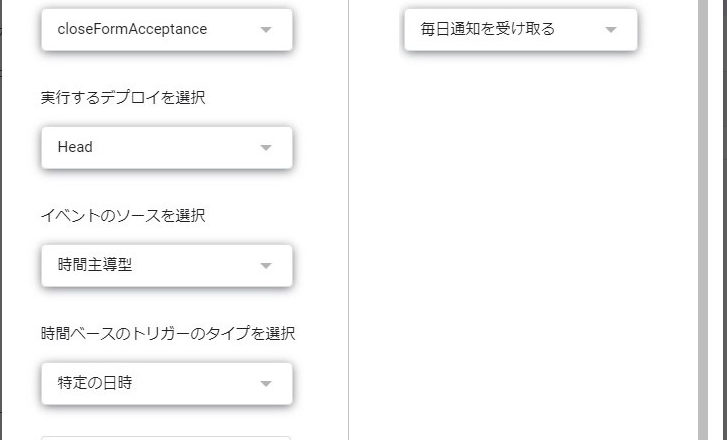
- 実行する関数を選択: closeFormAcceptance
- 実行するデプロイを選択: Head
- イベントのソースを選択: 時間主導型
- 時間ベースのトリガーのタイプを選択: 特定の日時
- 日付を入力: アンケートの受付終了日時を入れる
最後に右下の 「保存」 を押して設定完了です。
アンケートを公開する
ここまでで設定はすべて完了です。
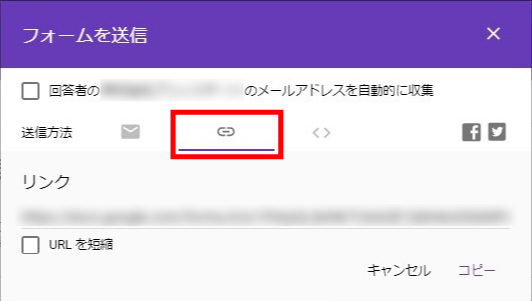
最後にフォーム画面の右上にある 「送信」 を押下、赤枠のタブをクリックしてアンケートのURLを取得し、回答してほしい人に送りましょう。
ここまで読んでもよく分からない場合
ここまで説明でよくわからない方もいると思います。
そこで、一連の流れを動画にしてみましたので、ご覧になりながらやってみてください。
さいごに
いかがでしょうか?
全国の幹事の皆さんの負担が、少しでも楽になればうれしいです。
ではでは~。
おまけ
せっかく作ったので、弊社の忘年会のお店決めに使ってみました。
アンケート内容
集計終了
↓↓↓ 忘年会 ↓↓↓
大変美味しかったです。
多数決って偉大ですね、来年も使っていこうと思います!(ぁ
- おすすめ記事
POPULAR
のえる
Full-stack Developer