UICollectionViewでセルを表示する方法

今回はiPhoneアプリ開発でよく使用するUICollectionViewの使い方を書いてみようと思います。
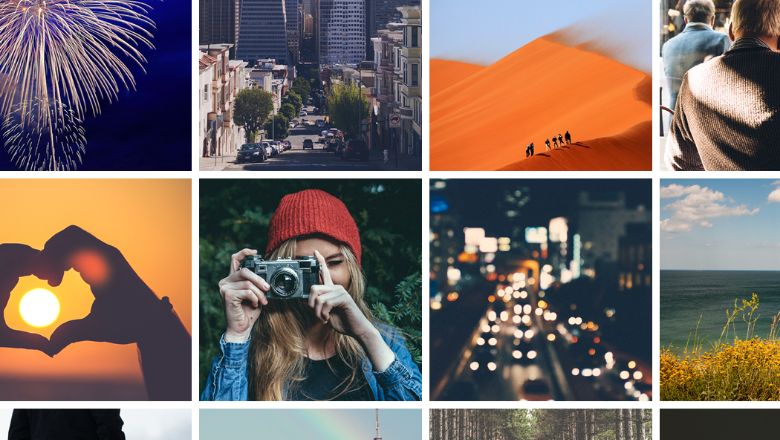
UICollectionViewのイメージは、iPhoneの「写真」アプリのように、セルをグリッド表示するUIです。
これを使うと簡単にセルを表示することが出来ます。
では早速行ってみましょう。
まず始めに、プロジェクトを作るという部分に関しては省略させていただきます。
Create Projectを押して適当に入力するだけですしね・・・。
StoryBoardでUICollectionViewを配置
StoryBoardを開き、UICollectionViewを配置しましょう。
Xcode右下あたりにあるUI一覧から「Collection View」を選択し、StoryBoard上のViewに配置します。
配置が終わったら、ViewController.hに対し、コネクションを張りましょう。
コネクションは右クリックを押しながらViewController.hに移動させると出来ます。
(右クリックがうまく出来ない人は、Ctrlを押しながら左クリックをドラッグさせましょう)
今回はCollectionViewの名前を「cellCollectionView」としました。
現段階のViewController.hはこんな感じです。
|
1 2 3 4 |
#import <UIKit/UIKit.h> @interface ViewController : UIViewController @property (weak, nonatomic) IBOutlet UICollectionView *cellCollectionView; @end |
デリゲートとデータソースを設定する
コネクションを貼ったCollectionViewに、データとデリゲートを設定しましょう。
設定箇所は ViewController.m と ViewController.h の2箇所です。
●ViewController.h
|
1 2 3 4 |
#import <UIKit/UIKit.h> @interface ViewController : UIViewController <UICollectionViewDataSource, UICollectionViewDelegate, UICollectionViewDelegateFlowLayout> @property (weak, nonatomic) IBOutlet UICollectionView *cellCollectionView; @end |
●ViewController.m
|
1 2 3 4 5 6 |
- (void)viewDidLoad { [super viewDidLoad]; [self.cellCollectionView setDelegate:self]; [self.cellCollectionView setDataSource:self]; } |
ソースはこんな感じになりました。
現段階でビルドするとエラー落ちするかと思います。
これは、データソースやセルの設定をしていないからです。
ですので、まずはセルの設定を行いましょう。
セルの設定はStoryBoardからUICollectionView内にあるセルを選択し、セルにIDを設定します。
今回は「Cell」というIDにしました。
次にソースコードにセルを設定する部分を追記しましょう。
●ViewController.m
|
1 2 3 4 5 6 |
- (UICollectionViewCell*)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath { UICollectionViewCell *cell; cell = [collectionView dequeueReusableCellWithReuseIdentifier:@"Cell" forIndexPath:indexPath]; return cell; } |
これでセル自体の設定は完了です。
では、データソースの設定を行いましょう。
データソースは「セクション数」と「セル数」を設定します。
今回は セクション数1、セル数10 で設定してみましょう。
下記のプログラムを更に追記です。
●ViewController.m
|
1 2 3 4 5 6 7 8 |
- (NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView { return 1; } -(NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section { return 10; } |
これで実行してみましょう。
セルが10個表示されましたか?
セルの大きさや色などをStoryBoardで変更すると、大きさが変わります。
セルのレイアウトを変更したい場合
プログラムでセルの大きさを変更したい場合があるかと思います。
その場合は下記のメソッドを追加してあげれば変更出来ます。
●ViewController.m
|
1 2 3 4 5 6 7 |
- (UICollectionViewCell*)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath { UICollectionViewCell *cell; cell = [collectionView dequeueReusableCellWithReuseIdentifier:@"Cell" forIndexPath:indexPath]; // ここでセルをごにょごにょする return cell; } |
今回はここまでです。
いかがでしたか?
作成してみた感覚ですが、UITableViewと同じような作成方法なので、
既に開発していらっしゃる方々にはとっつきやすいかな?と思ってます。
POPULAR
-
おすすめ
 2020.01.30
2020.01.30 もきち
もきち
-
ノウハウ

WebブラウザからWindowsアプリケーションを開く[追記あり]
2020.01.22 のえる
のえる
のえる
Full-stack Developer