FireWorksの簡単なTIPS

開けましたおめでとうございます。どうも僕です。
最近、FireWorksのPNGをエンジニアのメンバーが触っていたので、
便利な機能をいくつか教えてあげたらとても喜ばれました。
知ってる人からすれば大した機能ではないですが、
今回はひとつだけメモ書き兼TIPSとして残しておこうかと思います。
ガイドラインを使ってピクセルの幅・高さを簡単に図る
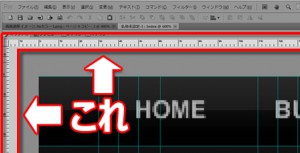
手順1.メニューの表示→定規(ショートカット:Ctrl+Alt+R)で定規を表示します。

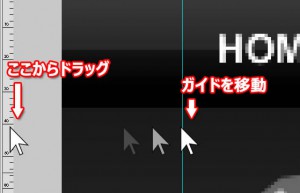
手順2.表示された定規上からドラッグしてガイドラインを出す

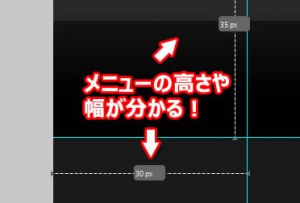
手順3.SHIFTキーを押すとガイドライン間のマウスカーソル位置の幅・高さが表示される

はい、これだけです。
ちなみにエンジニアの方は四角いシェイプを一個ずつ作って縦横を確認してました。
気が向いたらもっとややこしい機能とかも書いていけたらと思います。
POPULAR
-
やってみた
 2021.12.28
2021.12.28 のえる
のえる
-
ノウハウ

非同期で呼び出したPHPで重い処理をしてもタイムアウトさせない方法
2021.11.02 のえる
のえる
むー
Designer