【WordPress】ブログを始めたらまずはこれ!人気の記事一覧を表示する

こんにちは。もきちです。
面白いブログページを見つけたとき、他の人がどんな記事を見ているのかって気になりますよね。
今回はWordpressで人気のブログ記事をリスト表示する方法をご紹介します。
初心者でもできる簡単なやり方ですので、是非挑戦してみてください。
目次
人気の記事を表示するプラグイン【WordPress Popular Posts】
“人気の記事”ってそもそも何を指すのでしょうか。
閲覧数が多い、いいねが多い、コメントが多い 等、
人気の条件はいろいろありますね。
その中でも、今回はシンプルに”閲覧数が多いブログ記事”を”人気の記事”として扱います。
閲覧数が多い記事を取得する
今回、“人気の記事”は閲覧数が多いことを条件としました。
そこで、閲覧数が多い記事を取得するために、【WordPress Popular Posts】というプラグインを利用します。
- WordPress Popular Postsとは
- 人気のある投稿記事を表示できるWordPressプラグインです。
導入は簡単ですが、高度なカスタマイズも可能なため、初心者から上級者まで幅広く利用できます。
https://ja.wordpress.org/plugins/wordpress-popular-posts/
このプラグインを使うと、閲覧数が多い記事を簡単に表示することができます。
まずはプラグインのインストールから始めましょう。
【WordPress Popular Posts】のプラグインをインストール
以下の手順でプラグインのインストールを進めます。
1.管理画面の左メニューから「プラグイン」を選択します。
2.インストール済みのプラグイン一覧が表示される画面の上部にて、「新規追加」を選択します。
3.新規追加画面で、「WordPress Popular Posts」を検索して、「今すぐインストール」を選択します。
4.インストール完了後に表示される「プラグインを有効化」または「有効化」を選択します。
⇒インストールの手順をイメージで詳しく表示する
【WordPress Popular Posts】を設定する
プラグインの有効化まで終わったら、次はプラグインの設定を行います。
管理画面の左メニューから「外観」を選択し、その中にある「ウィジェット」を選択しましょう。

上記のような画面が表示され、その中に”WordPress Popular Posts”が追加されています。
※「WordPress Popular Posts」が見当たらない場合
WordPress Popular Postsが有効化できていないと思われます。一つ前の”【WordPress Popular Posts】のプラグインをインストール”の項目を確認し、プラグインの有効化まで進めてください。
追加されている”WordPress Popular Posts”にカーソルを合わせて長押しすると、項目を移動できる状態になります。長押ししたまま、右側にある「サイドバー」まで移動させましょう。


すると、”WordPress Popular Posts”の設定が表示されます。
今回は最低限必要な項目のみ設定していきますので、
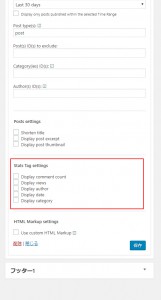
以下のイメージの赤枠で囲んだ項目だけ設定していきましょう。


■Title
⇒リストのタイトルに設定したいものを入力してください。
今回は例として「人気の記事」と入力します。
例)「人気の記事」「よく見られている記事」
■Show up to
⇒表示したい最大件数を入力します。
今回は変更せずに10件を表示してみましょう。
■Sort posts by
⇒表示順を設定します。
今回は閲覧数の多い順を表示するため、「Total views」を選択しましょう。
■Time Range
⇒集計期間を設定します。
基本的に Last 30 days で問題無いと思われますが、
PV数が多い場合は短めに、少ない場合はAll-timeでも構いません。
■Post type(s)
⇒集計対象を入力します。
「投稿」のみを対象とする場合は”post”のみ、「固定ページ」を対象とする場合は”page”を入力します。
基本的には”post”のみで問題ないと思います。
※カスタム投稿タイプを対象にする場合は、投稿タイプ名を入力します。
■Stats Tag settings
⇒表示する内容を選択します。
今は全てのチェックを外しておきましょう。
以上の項目の設定が終わりましたら、「保存」ボタンを押します。
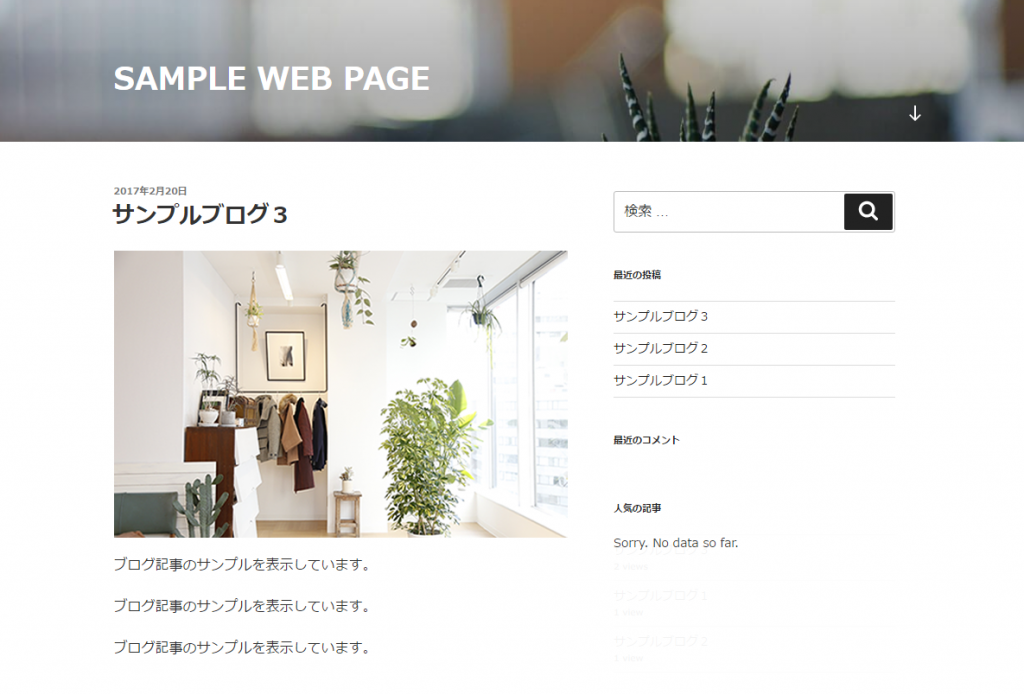
では実際にページを確認してみましょう。
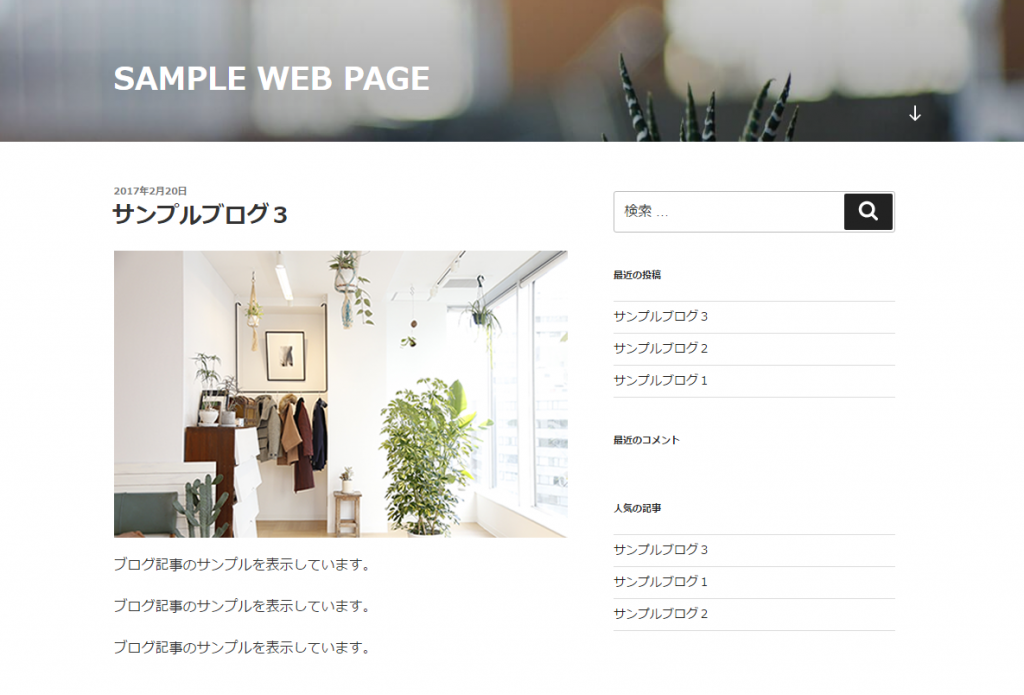
サイドバーに「人気の記事」が表示されます。

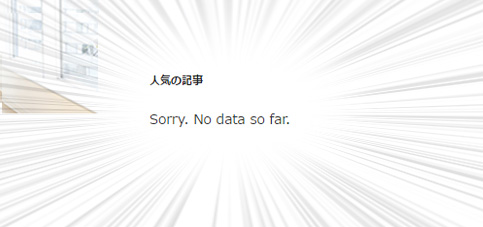
ん…?


「Sorry.No data so far. !?」

人気の記事が表示されない?
すぐに表示される方もいれば、「Sorry.No data so far.」と表示されてしまう方もいると思います。
これは、まだ集計データが無いだけですので、設定した後にブログ記事にアクセスがあれば、人気の記事が表示されます。

人気の記事を表示することで他の記事にも興味を持ってもらい、
より多くの記事を見てもらうようにしましょう。
それでは。
- おすすめ記事
-
-
ノウハウ
 2017.10.14
2017.10.14 もきち
もきち
-
ノウハウ

フリーWi-Fi利用時の注意点
2017.02.17 カスガ
カスガ
-
おすすめ

2016年冬~春に掛けてのAndroidモデルのバッテリー容量を比較
2017.01.18 むー
むー
-
POPULAR
もきち
Director / Creator