Webの技術で会社の受付システムをさくっと作ってみた【Google Chat連携】

こんにちは。もきちです。
突然ですが、受付って大事だなってよく思います。
笑顔で丁寧な接客をしてくれる方が受付にいてくれれば、それだけで良い会社に見えますよね!
でも、小さい会社ではそんなこと真似できません。
受付に回すだけの人的リソースなんてないんです!
というわけで、Webの技術で会社の受付システムをさくっと作ったのでご紹介します。
なんで受付システムを作ったのか
会社が今の事務所に移転してから早1年。
最初は入り口から執務スペースが丸見えでした。
多少距離があるとはいえ、流石にドアを開けたら仕事をしているPC画面が見えるのは良くない!
ということで、今ではパーティションとして大きめの棚を並べています。
しかし、困ったことが起きました。
たまにお客さんが入ってきても気づかないことがあります…。
そんなときは、「すみませーん」って声をかけてくれているんですが、お客様に大きな声で呼んでもらうのも申し訳ない…。


というわけで、会社の受付システムを作ることにしました。
実際に作ってみた
内容としては、HTMLとCSSとJavaScriptで作った、ただのWebページです。
その他、下記JSライブラリを使用しました。
- cube.js
- ページ上に四角いキューブがぷかぷかと浮かびます。
- http://nejimaki-act.com/lab/cube/
- jQuery Ripples
- 波紋模様の表示が簡単に実現できます。
- https://github.com/sirxemic/jquery.ripples/
cube.jsを使って、待機画面でキューブをぷかぷかと浮かぶようにしました。おしゃれ!
jQuery Ripplesは、画面をタッチしたときにッ!波紋が広がるように使わせてもらったッ!
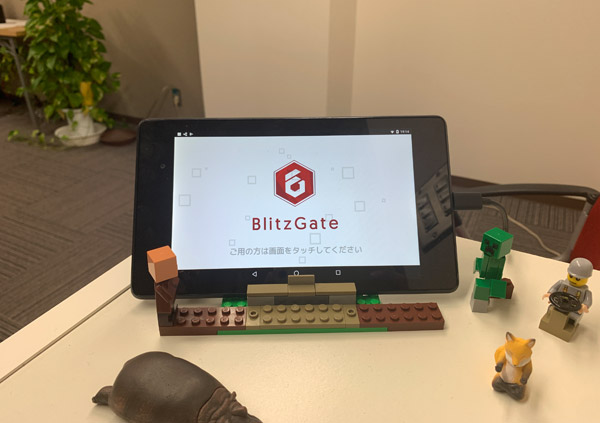
実際に作ったものがこちら!

うん、シンプル!
やったことは、
1.画面がタッチされたら画面を切り替えて
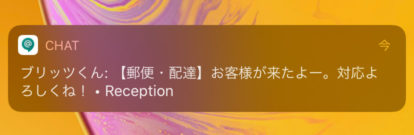
2.選ばれたボタンによってGoogle Chatで通知を送るだけ!

こんな感じでiPhoneに通知が届きました!
あとは、入口にタブレットを置いて…

完成!!
Webの技術だけでも案外身近で使える便利なものが作れますね!
ちなみにタブレットスタンドは完全に個人の趣味のレゴブロックで作りました。
レゴブロックお勧めですよ!たまに仕事で疲れたときに、頭のリフレッシュに最適です。

1人目「こんにちはー」
2人目「失礼しまーす」
3人目「郵便でーす。」
4人目「宅配でーす。」

結論:声で呼んだ方が早い
- おすすめ記事
-
-
ノウハウ
 2019.07.01
2019.07.01 のえる
のえる
-
やってみた

ブラウザで簡単にAR機能を実装する
2019.05.24 のえる
のえる
-
ブリッツゲート

会社でネスカフェアンバサダーを導入してみた話
2019.12.17 もきち
もきち
-
POPULAR
もきち
Director / Creator