Googleによるマテリアルデザインの解説がすごい!

どうもデザイン担当の僕です。
Google公式のマテリアルデザインについての解説がとても参考になりました。
皆様にもぜひぜひ知ってもらいたいと思い記事にした次第でございます。
ここですね。では、何がすごいか行ってみましょう。
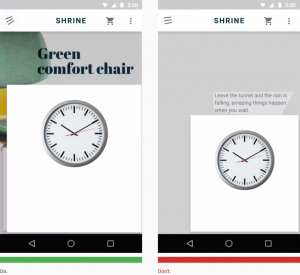
TOPにあるアニメーションがすごい

シンプルなシェイプの動きで解説の内容をアニメーション化しています。
見てるだけでも心地よく、思わず何回も見直しちゃいました。
アニメーションひとつひとつにもちゃんと意味が込められていますね。
実際にGoogleが出しているアプリで、近い動きを確認することが出来ますので、
アプリとして動きが見たい場合はお手元のスマホで確認してみましょう。
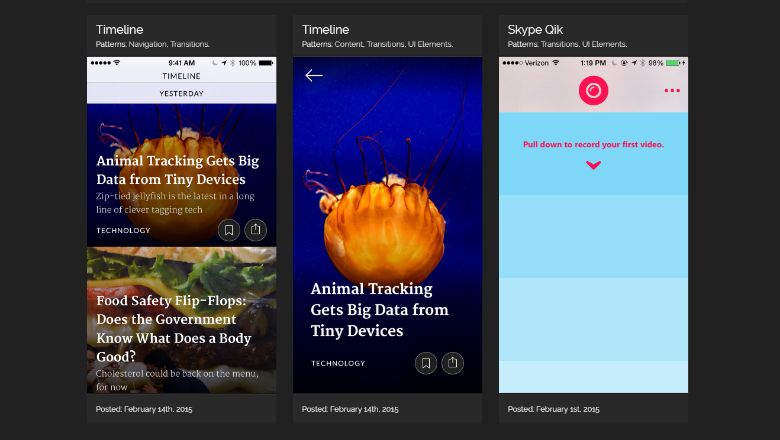
「良い例」と「悪い例」を出しながらの解説がすごい

「こうすると良いよ。」というのにプラスして「これはダメだよ」というのも教えてくれます。
比較して見ることによって、理解のしやすさが数段は違いますね。
また、ユーザーが操作し、体感するであろう部分を上手く文章化しており、
かつ優しく解説してくれています。
項目数はちょっと多いですが、全部チェックしておきたいところです。
解説は、複数ページに渡っているのでお見逃しの無いように!
恐竜がカワイイのがすごい

「Illustrations」の項目にある恐竜がとてもかわいいです。
と、同時にちょっとかわいそうでもあります・・・。
何がかわいそうなのかは、お楽しみとして自分の目で確かめてみてください。
「Illustrations」は最後の方にありますよ。
以上になります、それでは~。
- おすすめ記事
-
-
おすすめ
 2016.01.13
2016.01.13 むー
むー
-
POPULAR
むー
Designer